Swift初心者なのでやった事をメモしていこうと思います。
Swift2です。というかSwift1.x触った事ないです。
プロジェクト作成
プロジェクトは[Welcome to XCode] を開いて [Create New Xcode project] して[Master-Detail Application]を選択して作りました。
LanguageはSwift、DevicesはiPhoneにしておきました。
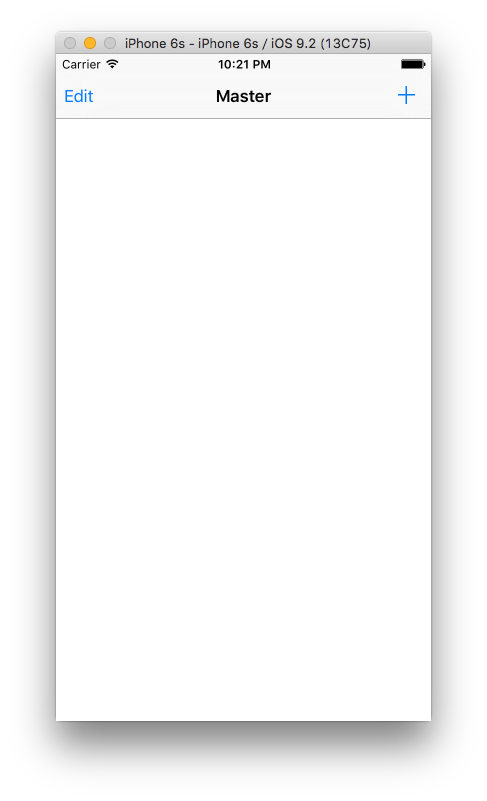
この時点で、NavigationBarの右側にプラスボタンが1つあります。

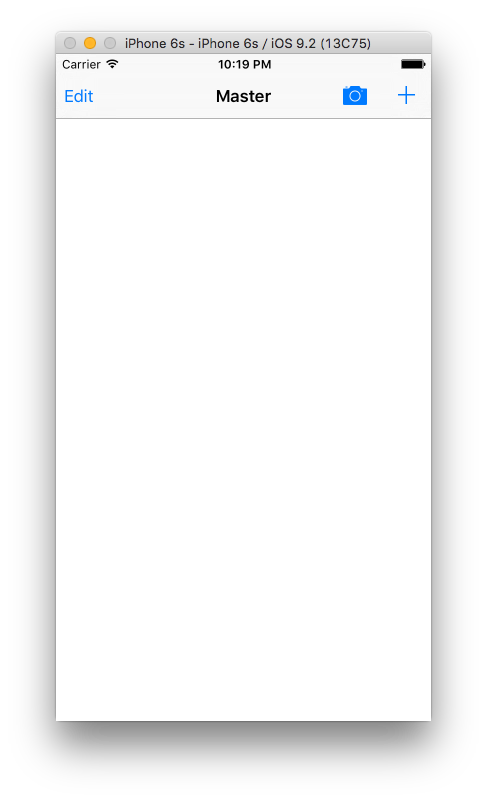
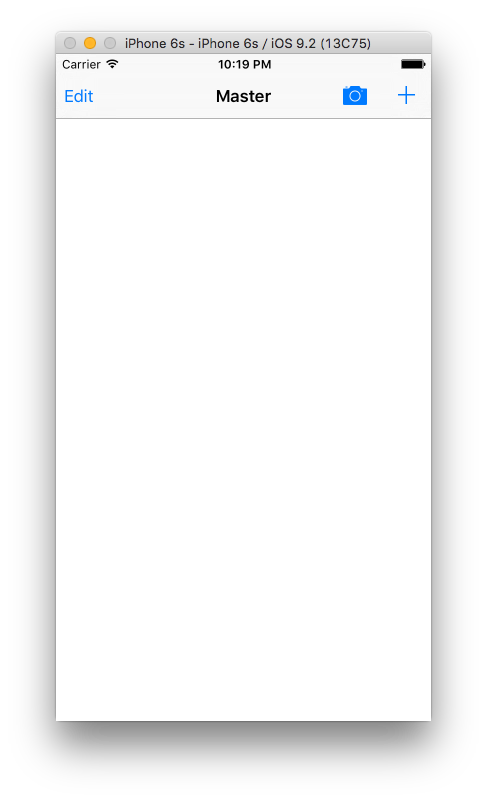
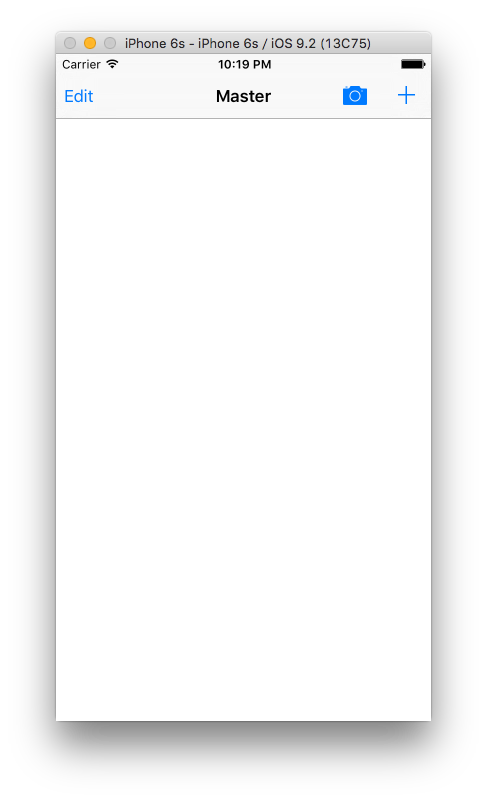
これを、プラスボタンとカメラボタンの2つに変えてみます。
TitaniumでいうとTi.UI.iOS.NavigationWindow.rightNavButtonsにTi.UI.ViewのArrayをぶっこめばいいやつです。
別にいまTitaniumでいう必要は全く無いのだけど。
こうなりました。

右ボタン複数配置は setter を使ったのは、こちらの方が行儀が良い感じがしたから。
`Swift初心者なのでやった事をメモしていこうと思います。
Swift2です。というかSwift1.x触った事ないです。
プロジェクト作成
プロジェクトは[Welcome to XCode] を開いて [Create New Xcode project] して[Master-Detail Application]を選択して作りました。
LanguageはSwift、DevicesはiPhoneにしておきました。
この時点で、NavigationBarの右側にプラスボタンが1つあります。

これを、プラスボタンとカメラボタンの2つに変えてみます。
TitaniumでいうとTi.UI.iOS.NavigationWindow.rightNavButtonsにTi.UI.ViewのArrayをぶっこめばいいやつです。
別にいまTitaniumでいう必要は全く無いのだけど。
こうなりました。

右ボタン複数配置は setter を使ったのは、こちらの方が行儀が良い感じがしたから。
`
でも直接代入した方がtypeの量が少ないのすっきりします。
``Swift初心者なのでやった事をメモしていこうと思います。
Swift2です。というかSwift1.x触った事ないです。
プロジェクト作成
プロジェクトは[Welcome to XCode] を開いて [Create New Xcode project] して[Master-Detail Application]を選択して作りました。
LanguageはSwift、DevicesはiPhoneにしておきました。
この時点で、NavigationBarの右側にプラスボタンが1つあります。

これを、プラスボタンとカメラボタンの2つに変えてみます。
TitaniumでいうとTi.UI.iOS.NavigationWindow.rightNavButtonsにTi.UI.ViewのArrayをぶっこめばいいやつです。
別にいまTitaniumでいう必要は全く無いのだけど。
こうなりました。

右ボタン複数配置は setter を使ったのは、こちらの方が行儀が良い感じがしたから。
`Swift初心者なのでやった事をメモしていこうと思います。
Swift2です。というかSwift1.x触った事ないです。
プロジェクト作成
プロジェクトは[Welcome to XCode] を開いて [Create New Xcode project] して[Master-Detail Application]を選択して作りました。
LanguageはSwift、DevicesはiPhoneにしておきました。
この時点で、NavigationBarの右側にプラスボタンが1つあります。

これを、プラスボタンとカメラボタンの2つに変えてみます。
TitaniumでいうとTi.UI.iOS.NavigationWindow.rightNavButtonsにTi.UI.ViewのArrayをぶっこめばいいやつです。
別にいまTitaniumでいう必要は全く無いのだけど。
こうなりました。

右ボタン複数配置は setter を使ったのは、こちらの方が行儀が良い感じがしたから。
`
でも直接代入した方がtypeの量が少ないのすっきりします。
``
どちらで覚えたら良いんだろう。