pChart version 1
CakePHPのサイトで円グラフとか折れ線グラフとか要ったのでメモ。
phpでグラフといえばpChartです。
いつのまにか pChartはバージョン2系になっているみたいですが、今回急いでいたので、昔のバージョン1でサクッとやっつけました。
ダウンロードして解凍し、pData.classとpChart.class をapp/Vendor の下にでもコピーします。
そして、それぞれの拡張子はphp (pData.php、pChart.php)に変更しておきます。
CakePHPの規約にあわせる事で、コントローラからimport出来るようになるでやんす。
こんな風に。
App::import('Vendor', 'pData');
App::import('Vendor', 'pChart');
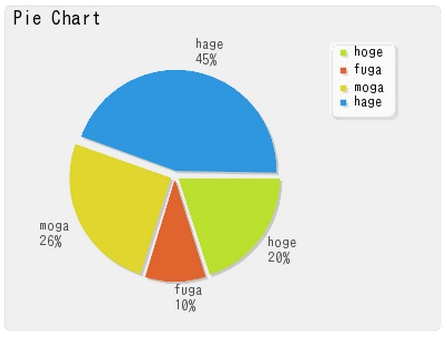
円グラフ
ほぼサンプルのまんまをControllerのActionに書き写すだけでOKなんですけど、
http://pchart.sourceforge.net/documentation.php?topic=exemple15
ブラウザに画像を出力するにはこうです。
$Test->Stroke();
ただしCakePHPのControllerにこう書いた場合、Viewは無視されて画像だけ表示するレスポンスが返されます。
そうじゃなくて、CakePHPのViewの一部としてグラフをはめ込みたい訳だから、やっぱりサンプルと同様に画像をレンダリングして、それをブラウザから見せる形にしました。
例えばこんな感じで。
$Test->Render(APP."webroot/img/pie_chart.png");
そうする事でテンプレートファイル側からイメージタグでViewに埋め込めます。
<img src="/img/pie_chart.png" />
グラフの起点が3時なのは仕様なのでしょうか。
ドキュメントとソースを読みあさりましたが、指定出来る気が全くしません。
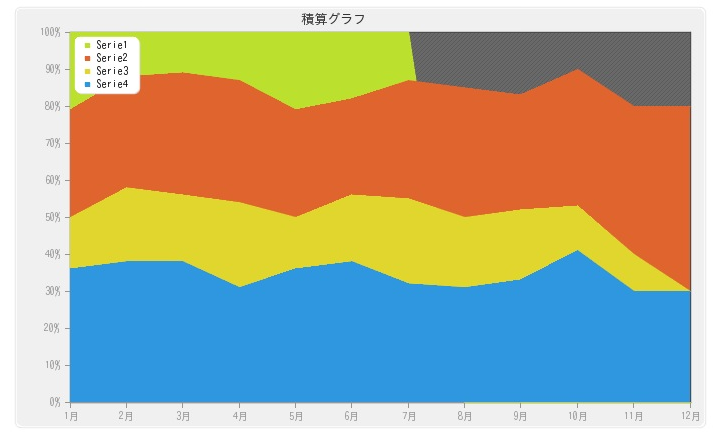
積算折れ線グラフ
このサンプル(塗りつぶされた折れ線グラフ)の応用です。
積算するメソッドは無いので、データを用意する際に、それぞれのSerieの値を事前に積算しておく事で対応できます。
http://pchart.sourceforge.net/documentation.php?topic=exemple6
まずサンプルは、CSVからインポートするパターンですが、Arrayをセットしたいのでこんな感じに。
ポイントは、Serie0 はX軸 (時系列・月)のラベルに使うので、よくあるサンプルみたくAddAllSeries() をしちゃうと0月からはじまっちゃってアレです。
Serie0はSetAbsciseLabelSerieする事で、X軸ラベルを明示指定できます。
ついでにSetXAxisUnitする事で単位もつけられます。
$DataSet->AddPoint(array(1,2,3,4,5,6,7,8,9,10,11,12),"Serie0");
$DataSet->AddPoint(array(1,2,1,2,1,2,1,2,1,2,1,2),"Serie1");
$DataSet->AddPoint(array(3,4,3,4,3,4,3,4,3,4,3,4),"Serie2");
$DataSet->AddPoint(array(1,2,1,2,1,2,1,2,1,2,1,2),"Serie3");
$DataSet->AddPoint(array(3,4,3,4,3,4,3,4,3,4,3,4),"Serie4");
$DataSet->AddSerie("Serie1");
$DataSet->AddSerie("Serie2");
$DataSet->AddSerie("Serie3");
$DataSet->AddSerie("Serie4");
// X軸
$DataSet->SetAbsciseLabelSerie("Serie0");
$DataSet->SetXAxisUnit("月");
殆どCakePHP関係ないですけど。